After the launch in 2016, Figma has grown to become one of the leading UI design tools on the market. It’s pretty easy to use and offers amazing features. The tool is cloud-based, making the site accessible from anywhere. In addition, Figma is being designed to make productivity and review easier by the UI/UX developer team and other users involved in the scenario. It allows you and your team to edit the designed material in real time making other users aware of the work that is being done by you.
But that’s not all. Figma also has a strong community behind it. However, this tool allows you to access files and templates created by other fellow designers that you can modify and use to directly get started with your project. It goes without saying that there are multiple plugins available. You can use them to add functionality to your projects and improve your workflow.
However, with so many plugins out there, it can sometimes be a struggle to find the right one for your project. We’ve put together some of the best to make things a little easier.
1. Unsplash
Visuals/Graphics play an important role in design. It can improve the overall look of your UI, grab the user’s attention, and contextualise the rest of your content in your design. An easy way to add some graphics appeal to your design is to add stock photos. However, manually searching stock photo websites, downloading images, and adding them to your designs can be tedious and time-consuming.
Click Here to Download Unsplash Plugin

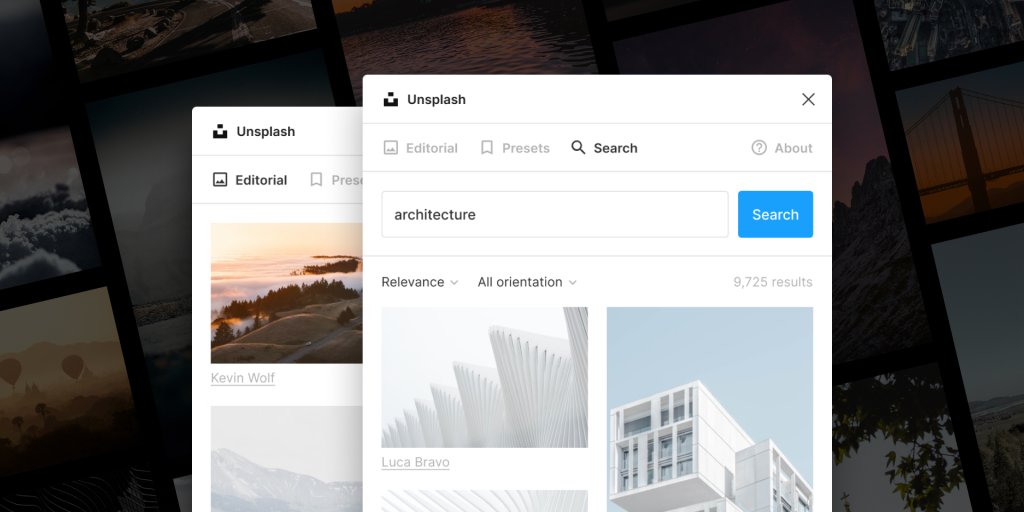
With the Unsplash plugin, you work to get the stock images made easy. This is a royalty-free image gallery that you can use without leaving your screen. Simply select the shape you want to insert the image into, open Unsplash, and continue from there.
Unsplash has thousands of images submitted by the community members. Whether you’re designing an e-commerce store or a tech company, you’re sure to find something that fits your design. Just enter your keywords. In addition to that, Unsplash image files typically take up less than 1MB of disk space, so you don’t have to worry too much about performance. Being a free plugin it makes the work of designers easy and efficient to complete.
2. Font Preview
One of the most important features that has been missing in the Figma is the font preview. Figma does not allow font preview and does not give users the exact idea about the font style, as Figma only provides font names without showing the style to the developer. Font Preview plugin is here to fulfil the missing feature figma. Beyond visual elements, fonts are another integral part of user interface design. Because information is mainly conveyed in text, users pay more attention to text content.
Click Here to Download Font Preview Plugin

However, the font should be attractive and legible. Additionally, fonts help to set the tone and voice of your content, allowing you to convey a stronger message and evoke specific emotions. Also, the font you choose should match the rest of your design. Otherwise, the UI may appear forbidden.
That said, there are a few things to consider when choosing the right font. Also, Figma comes pre-installed with most Google fonts, but browsing them can be a nightmare. This is because it is impossible to know exactly what each font will look like once applied to a design.
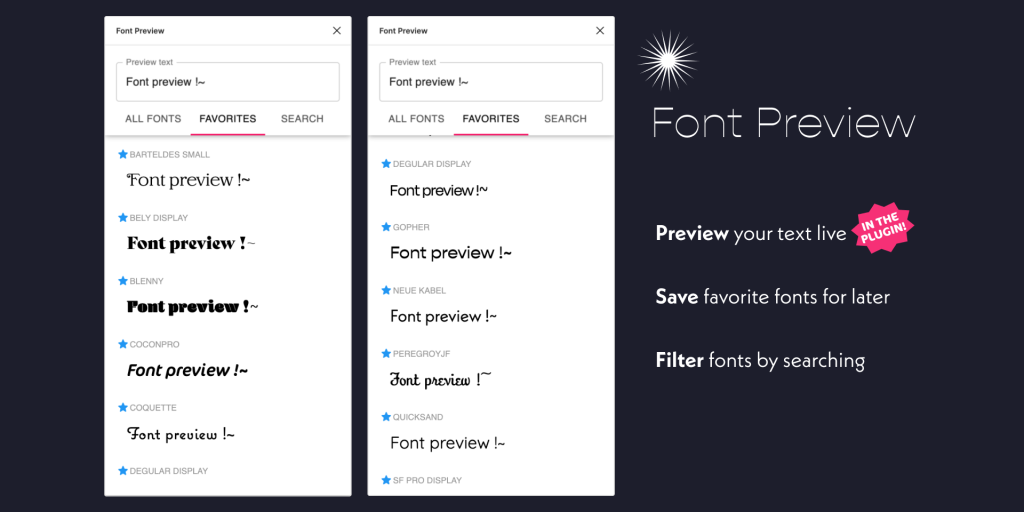
Things get easy with this plugin and make it easy for the developers to work with the design. As the name suggests, Font Preview lets you see how your text will look in different fonts in the plugin window. Plus, you can save your favourites in separate tabs so you can always go back to them quickly. Finally, you can filter fonts to find the right one more easily. Other upcoming features include filtering by font weight, changing letter spacing and preview size.
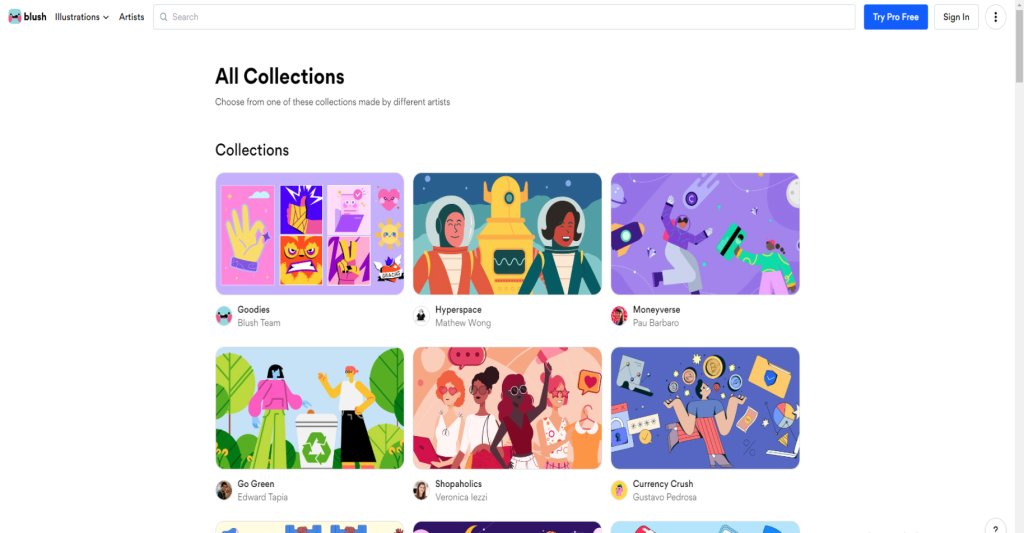
3. Blush
Illustrations have taken the world of web design by storm and may become even more popular in the future. Finally, it gives your website a unique, fun, and attractive look.
But unless you’re the artistic type, you don’t want to spend hours creating a pair for yourself.
Click Here to Download Blush Plugin

This is where blush comes in. An illustration gallery where hundreds of artists can exhibit their work. Just pick a collection, pick an illustration and place it on the canvas.
But that’s not all. What makes this plugin stand out is its customizability. After choosing an illustration, you can change each variable in the configuration to create the illustration that best suits your brand.
For example, if you select a particular character, you can choose legs, head, torso, colour, etc. This plugin also has a shuffle feature that automatically shuffles all the constituents.
As for pricing, this plugin covers both free and paid plans.
The free version allows unlimited downloads and saves up to 5 designs and also allows you to reuse them.
On the other hand, the $12/month paid plan, billed annually, grants access to over 10000 illustrations, SVG vectors for further customization, his PNGs in high resolution, and more.
4. Wireframe
Wireframes are the basis for designing user interfaces. It provides a general idea of what an interface layout might look like, helps customers understand their needs and key goals, and ultimately allows them to better communicate their ideas to the team. But you don’t need to create wireframes from scratch when you can use this plugin instead.
Click Here to Download Wireframe Plugin

Wireframe offers a number of pre-made templates for desktop and mobile platforms to speed up the conception process and help you create advanced features from scratch.
All files are SVG, so you can easily customise the wireframes to suit your needs. This plugin is free.
5. Design Lint
Before a design goes into development, you need to make sure all your files are consistent and error-free, and Design Lint can help.
Click Here to Download Design Lint Plugin
This plugin automatically scans your files and checks for colours, effects, fills, colours, strokes, border radii, etc. to identify missing styles. All errors can be viewed in a level list or the frequency of occurrence of each error.
In addition, while you’re working on bugs, you don’t have to keep updating plugins to see if those issues are fixed. The plugin automatically updates the status with every change. In other words, Design Lint is a quick and easy way to get your designs ready for development. And it’s free, so it’s a must.
Conclusion
In addition to some of the plugins figma might be a powerful tool brought together by the community of the designer and developers. There are many other plugins available in Figma that makes your work easier and helps designers to reduce their time over the development process. Many other plugins allow you to create some amazing designs and allow you to make your designs stand out in the community. Using inspirations everytime might not be a solution. Sometimes good ideation and some knowledge of the tool that we use can help you achieve the task in a simplified manner.