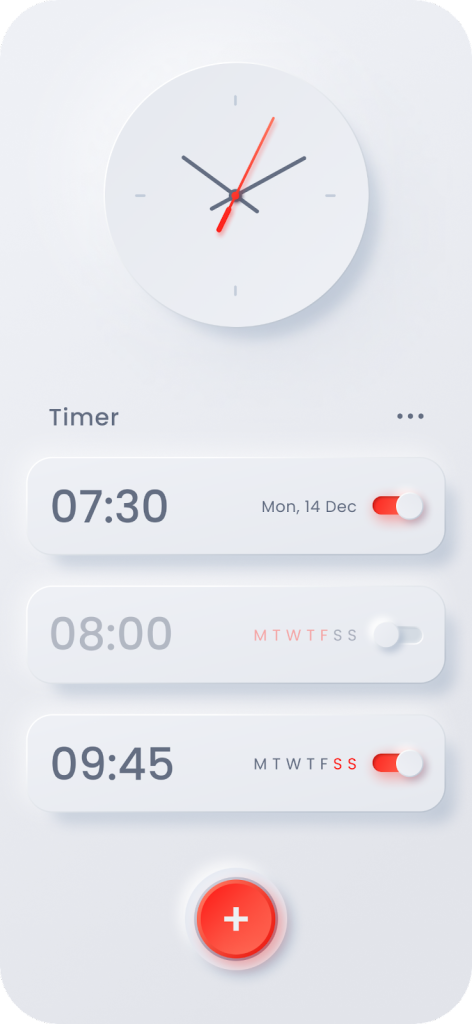
What is Neumorphism?
It’s basically the same thing, but a little more subtle. It could be called half-realism, and still works with simpler, clinically applied lines from the flat design. The combination is a clearer, more certain view. By using the right type of shading and highlighting, you can create elements that mimic real-life objects enough to make sense on a visual level, while still maintaining the otherworldly look that helps. Solid design in the virtual world.
Things Don’t Move that Easy
Although it is related to deviantism, there is a new direction in the whole design style with neo-structuralism. This emphasis is not necessarily on the contrast or similarity between the real world and the digital world, but on the color palette. Yes, that’s right, an important part of neumorphism involves the color of the entire screen, helping to bring a whole new experience to the user.
Although it is related to skeuomorphism, there is a new direction in the whole design style with neumorphism. This emphasis is not necessarily on the contrast or similarity between the real world and the digital world, but on the color shades. Yes, that’s right, an important part of neumorphism involves the color of the entire screen, helping to bring a whole new experience to the user.
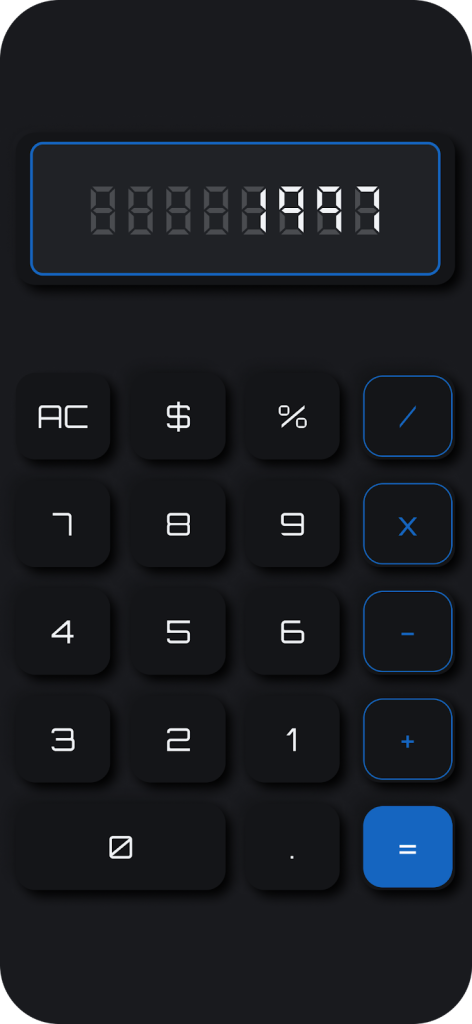
Some say that the obsession with neumorphism began when the trend of using dark backgrounds in user interface design began, initially popularized as an anti-glare solution for white screens. The more this trend is accepted, the more popular the idea of creating defined spacing and “texture” for nodes becomes. After all, if the screen goes black, how do you improve usability?
Neumorphism the idea is to create a soft interface where it looks like UI elements are not placed in the background but in the background.
Using Neumorphism design in The UI
Neumorphism is all about subtle contrasts and uniform colors. But how do you create an interface that gives a great element without any flashy elements? In neo-structuralism, everything uses darkness and light.
Basically, the main component is to make sure that your element and your background have the exact same color. This is so that we can then give the impression that the elements are coming out from within the background, using shadows to create a striking look.
Something New You Need to know about Neumorphism
Apart from the color shade and soft interface design, Neumophism has taken a different path to few other elements of the UI that make neumorphism stand apart from other designs and make it look different from other designs being normally used.
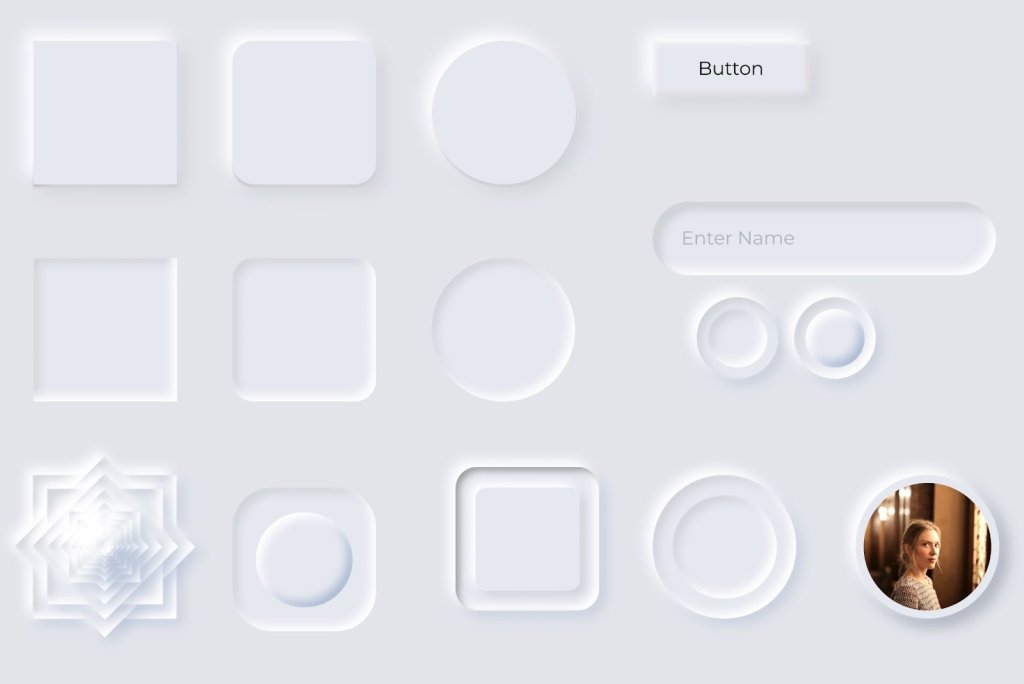
- Working with shapes:
Easily available shapes are used again and again when they are required to create an overlay effect in which shapes are placed above each other
- Working with the representation
Leaving other designs behind, Neumorphism stands out loud with very minor and subtle changes and does not involve a lot of representation of objects. It creates a different form of UI that appears like the object is physically present
- Working with the Effects
Instead of extending the realism to its maximum it requires most of the access to the css of the HTML. Effects for example: Double Drop Shadows, gradients and Inner shadows. These are some of the effects that can be achieved by most of the developers.

Tools for Creating Neumorphic Design
There are online tools available for generating the soft UI properties for example (https://neumorphism.io) to make the object look more real and stand out in terms of usability in terms of types of shape that we wish to create. Also this tool guides designer with the properties that they can use to make neumorphic design. One needs to dive in into the tool to have a grater idea about its usage and have hands on over the properties of the objects
Merits and Demerits of Neumorphic Design
Like most of the trends, Neumorphism has its merits and demerits of using it for the design of an application and web application. It might seem appealing to the designers and the viewers but at the same time it seems the most complex when it comes to the developing part and that might be the greatest breakdown for its usability.
The issue is that there is a very small color palette that the neumorphorism design works well with. There are minor deviation in the the saturation which results in raised effect of the object, on which neumorphism is built, a complete failure. Accessibility could be another potential failing point for the neumorphoric design.
There might be scenarios wherein the design of the components in the neumorphism UI might seem visually diminish. However, the effect is only seen on the screen which does not have a good resolution and the details of the neumorphic design doesn’t stand out loud. For the neumorphic components to actually work and stand out it requires a good clarity of designing minute components sharply
It still remains a question if the neumorphic design will make a comeback in the years to come as it had a craze when it came into existence. It really looks amazing and stands out in terms of other designs available in the industry with its in depth designing components. But, when it comes to User Experience then maintaining the stability of the design remains a challenging task for the designers to create. Many a times it might feel like designers might take a risk in the development of the Neumorphic design for the application at times where updates are required there might be a challenging issue that could come up with the placement of the components in the design.